下面我們創(chuàng)建一個(gè)最簡單的時(shí)間線動(dòng)畫,以對時(shí)間線有一個(gè)最基本的了解。
1.設(shè)計(jì)目標(biāo)
建立一個(gè)做直線運(yùn)動(dòng)的時(shí)間線動(dòng)畫。
2.素材準(zhǔn)備
網(wǎng)頁中需要用到本地站點(diǎn)image文件夾下的兩個(gè)圖像文件:ing8_1.jpg,img8-2gif.ILLI!說明
為網(wǎng)頁添加背景圖像的方法如下:按Ctrl+J鍵,在彈出的"Page Properties"對話框中,單擊"Background Image"欄旁的"Browse" 按鈕,從彈出的"Select Irmage Source"對話框中,選擇image 目錄下的img8-1jpg文件,單擊"Select'按鈕,回到"Page Properties"對話框后,單擊"OK"按鈕。
3.實(shí)現(xiàn)步驟
(1) 在頁面中添加一個(gè)新層,在層中插入圖像 ing8-2,gif,然后將層移動(dòng)到動(dòng)畫的起始位置。
(2) 在菜單欄中選擇" Window" → "Timelines"命令打開時(shí)間線面板(如果時(shí)間線面板已打開這一步可省略)。
(3) 選擇要?jiǎng)?chuàng)建動(dòng)畫的層。
(4) 單擊時(shí)間線面板中的彈出菜單按鈕上,在彈出的菜單中選擇"Add Object (添加對象)"或用鼠標(biāo)拖動(dòng)圖層到時(shí)間線的第一幀處。
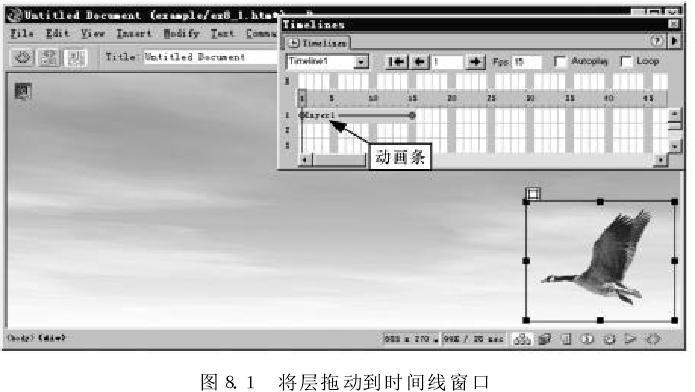
(5) 當(dāng)?shù)谝淮卧跁r(shí)間線中添加對象時(shí),會彈出提示框,告訴你可以改變該層 的大小、位置、層順序以及可見性。單擊“OK"按鈕,這時(shí)在時(shí)間 線通道中將出現(xiàn)一個(gè)紫色動(dòng)畫條,動(dòng)畫條中 顯示了層的名稱,如圖所示。

(6) 單擊動(dòng)畫條尾部的關(guān)鍵幀位置(注意播放頭也跟著移動(dòng)到該處),將動(dòng)畫層移動(dòng)到動(dòng)畫結(jié)束的位置,這時(shí)從動(dòng)畫起始位置到結(jié)束位置有一條線顯示,這就是層的運(yùn)動(dòng)軌跡,如圖所示。

(7) 按播放按鈕,可直接在網(wǎng)頁中預(yù)覽時(shí)間線動(dòng)畫。
(8) 如果想在瀏覽器中預(yù)覽動(dòng)畫效果,則應(yīng)進(jìn)行以下設(shè)置:
① 選中"Autoplay"復(fù)選框,否則瀏覽器中 的動(dòng)畫是不會自動(dòng)播放的;
② 逃選中"Loop"復(fù)選框,否則動(dòng)畫在瀏覽器中只播放一次;
③ 預(yù)覽網(wǎng)頁,網(wǎng)頁保存到網(wǎng)站建設(shè)本地站點(diǎn)的example文件夾下,文件名為ex8-1.htm。
本文地址:http://murenxiang.com.cn//article/2658.html


















