企業(yè)網站設計中導航系統文字鏈接的“門道”
日期 : 2024-12-23 11:24:13
一、企業(yè)網站導航系統文字鏈接的優(yōu)勢
(一)利于搜索引擎抓取
在企業(yè)網站運營推廣中,搜索引擎很重要,文字鏈接形式的導航系統利于其抓取。網絡爬蟲靠文字鏈接清晰知曉頁面主題等,方便索引收錄。搜索引擎算法評估網站權重排名時,也青睞文字鏈接導航,有助于提升網站排名,吸引自然流量,增強曝光度與影響力,利于企業(yè)宣傳推廣。
(二)提升用戶體驗感
對企業(yè)網站用戶來說,文字鏈接導航能提升體驗。它像指示牌引導用戶快速定位信息板塊、到達目標頁面,直白展示欄目內容,減少瀏覽阻礙,使用更流暢舒心,提高滿意度。且文字鏈接在不同設備兼容性好,能保證各場景下良好體驗,增強好感與信任,利于提高用戶留存率和轉化可能性。
二、常見企業(yè)網站導航類型及文字鏈接應用情況
(一)水平欄導航
水平欄導航應用廣,常置于首頁頂部,多被企業(yè)選作主導航。文字鏈接直觀,便于定位頁面、加載效率高。內容版塊多需結合下拉子導航拓展。
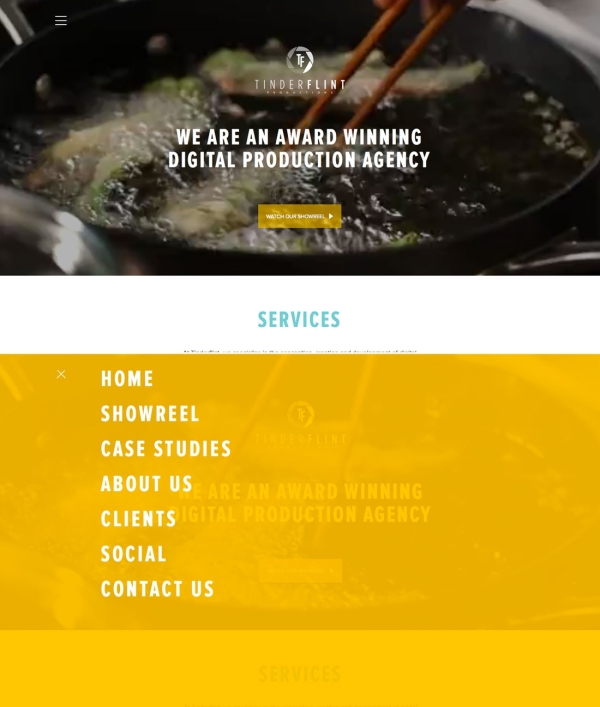
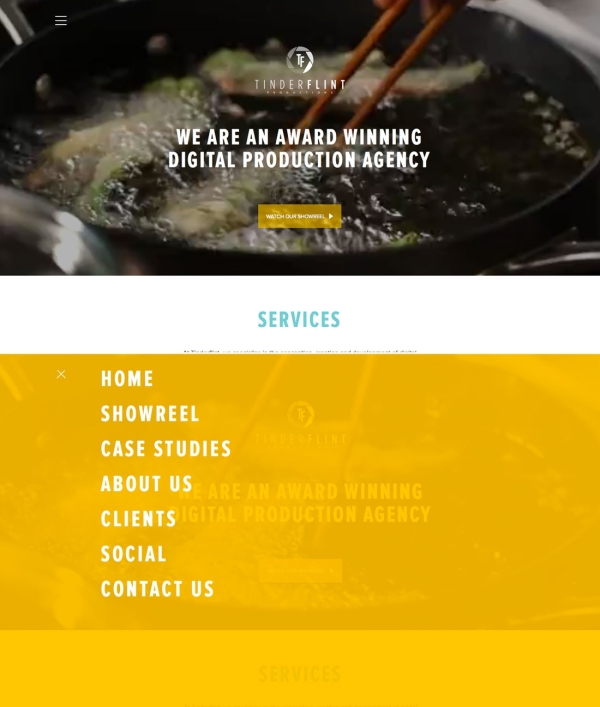
(二)側邊欄導航
側邊欄導航常見于首頁左上角,多為純文字鏈接,能羅列較多鏈接,適合信息架構深、內容豐富的網站。菜單過長有弊端,可結合相關方式解決。
(三)面包屑導航
面包屑導航是輔助二級導航,置于子網站頁面,適用于多級別網站,能明晰位置、簡化返回操作。但只適合層次分類清晰的網站,對結構扁平的網站不太適用。
(四)頁腳導航

頁腳導航位于頁腳,屬輔助導航,靠技術支持精準推薦內容。缺點是位置靠下,易重復冗余,對技術和數據分析能力要求高,適用于信息內容導向性強的網站。
三、企業(yè)網站導航系統文字鏈接的設計要點
(一)錨文本的關鍵詞運用
企業(yè)網站設計導航文字鏈接設計中,錨文本關鍵詞運用關鍵,能告知搜索引擎頁面主題。合理選關鍵詞可提升排名,但要避免過度優(yōu)化,選相關精準詞,控制字數,注意密度,以防被判定作弊。總之,設計時要合理用關鍵詞,兼顧優(yōu)化與用戶體驗。
(二)超鏈接顏色設置
超鏈接顏色設置重要,方便用戶區(qū)分鏈接狀態(tài)。未訪問的選對比鮮明顏色,已訪問的設辨識度高的顏色,網站超鏈接顏色要一致,也可利用CSS技巧提升導航體驗。
(三)鏈接的有效性與一致性
要確保文字鏈接有效,定期檢查鏈接跳轉情況。導覽按鈕鏈接到當前頁面時,要合理處理,增強界面交互友好性與可操作性。
(四)長網頁內的文字鏈接布局

長網頁中,合理布局文字鏈接可方便瀏覽。可設目錄表、為標題設錨點結合文字鏈接、結合頁面滾動效果等,提升長網頁實用性與用戶滿意度。
四、優(yōu)秀企業(yè)網站導航系統文字鏈接案例賞析
(一)案例展示
展示優(yōu)秀企業(yè)網站導航系統文字鏈接案例,領略不同風格與功能側重下文字鏈接設計魅力。
案例一:Pentagram,采用水平滑塊和下拉菜單結合方式呈現文字鏈接導航,適用于業(yè)務多樣有層級關系的企業(yè)網站,能保證頁面簡潔、展示豐富內容,方便用戶定位業(yè)務詳情頁面。
案例二:Javascript für Designer,特色是有好的垂直導航文字鏈接,鼠標懸停有交互效果,依板塊重要性區(qū)分字體大小、顏色深淺,適用于有內容主次之分、需引導用戶按順序瀏覽的網站。
案例三:Amazon(亞馬遜),其網站導航系統文字鏈接經典。頂部主導航簡潔,“全部分類”點擊展開下拉菜單展示商品類目;有面包屑導航方便用戶知曉位置、返回或切換頁面;頁腳導航利用大數據推薦內容,提升用戶體驗。
這些案例展示文字鏈接應用,旨在服務用戶、引導瀏覽。
(二)借鑒思路
提升用戶體驗方面:Pentagram啟示合理選展示形式;Javascript für Designer提醒注重視覺效果差異化;亞馬遜展示多類型導航協同配合重要性,構建完整配合體系提高用戶滿意度。
配合網站整體風格方面:不同風格網站選契合文字鏈接樣式,簡約現代或富有創(chuàng)意的網站各有合適思路。
引導搜索引擎抓取方面:優(yōu)秀案例文字鏈接能清晰準確描述指向頁面內容,設計錨文本要選相關且簡潔明了關鍵詞,提高網站排名與自然流量。
(一)利于搜索引擎抓取
在企業(yè)網站運營推廣中,搜索引擎很重要,文字鏈接形式的導航系統利于其抓取。網絡爬蟲靠文字鏈接清晰知曉頁面主題等,方便索引收錄。搜索引擎算法評估網站權重排名時,也青睞文字鏈接導航,有助于提升網站排名,吸引自然流量,增強曝光度與影響力,利于企業(yè)宣傳推廣。
(二)提升用戶體驗感
對企業(yè)網站用戶來說,文字鏈接導航能提升體驗。它像指示牌引導用戶快速定位信息板塊、到達目標頁面,直白展示欄目內容,減少瀏覽阻礙,使用更流暢舒心,提高滿意度。且文字鏈接在不同設備兼容性好,能保證各場景下良好體驗,增強好感與信任,利于提高用戶留存率和轉化可能性。
二、常見企業(yè)網站導航類型及文字鏈接應用情況
(一)水平欄導航
水平欄導航應用廣,常置于首頁頂部,多被企業(yè)選作主導航。文字鏈接直觀,便于定位頁面、加載效率高。內容版塊多需結合下拉子導航拓展。
(二)側邊欄導航
側邊欄導航常見于首頁左上角,多為純文字鏈接,能羅列較多鏈接,適合信息架構深、內容豐富的網站。菜單過長有弊端,可結合相關方式解決。
(三)面包屑導航
面包屑導航是輔助二級導航,置于子網站頁面,適用于多級別網站,能明晰位置、簡化返回操作。但只適合層次分類清晰的網站,對結構扁平的網站不太適用。
(四)頁腳導航

頁腳導航位于頁腳,屬輔助導航,靠技術支持精準推薦內容。缺點是位置靠下,易重復冗余,對技術和數據分析能力要求高,適用于信息內容導向性強的網站。
三、企業(yè)網站導航系統文字鏈接的設計要點
(一)錨文本的關鍵詞運用
企業(yè)網站設計導航文字鏈接設計中,錨文本關鍵詞運用關鍵,能告知搜索引擎頁面主題。合理選關鍵詞可提升排名,但要避免過度優(yōu)化,選相關精準詞,控制字數,注意密度,以防被判定作弊。總之,設計時要合理用關鍵詞,兼顧優(yōu)化與用戶體驗。
(二)超鏈接顏色設置
超鏈接顏色設置重要,方便用戶區(qū)分鏈接狀態(tài)。未訪問的選對比鮮明顏色,已訪問的設辨識度高的顏色,網站超鏈接顏色要一致,也可利用CSS技巧提升導航體驗。
(三)鏈接的有效性與一致性
要確保文字鏈接有效,定期檢查鏈接跳轉情況。導覽按鈕鏈接到當前頁面時,要合理處理,增強界面交互友好性與可操作性。
(四)長網頁內的文字鏈接布局

長網頁中,合理布局文字鏈接可方便瀏覽。可設目錄表、為標題設錨點結合文字鏈接、結合頁面滾動效果等,提升長網頁實用性與用戶滿意度。
四、優(yōu)秀企業(yè)網站導航系統文字鏈接案例賞析
(一)案例展示
展示優(yōu)秀企業(yè)網站導航系統文字鏈接案例,領略不同風格與功能側重下文字鏈接設計魅力。
案例一:Pentagram,采用水平滑塊和下拉菜單結合方式呈現文字鏈接導航,適用于業(yè)務多樣有層級關系的企業(yè)網站,能保證頁面簡潔、展示豐富內容,方便用戶定位業(yè)務詳情頁面。
案例二:Javascript für Designer,特色是有好的垂直導航文字鏈接,鼠標懸停有交互效果,依板塊重要性區(qū)分字體大小、顏色深淺,適用于有內容主次之分、需引導用戶按順序瀏覽的網站。
案例三:Amazon(亞馬遜),其網站導航系統文字鏈接經典。頂部主導航簡潔,“全部分類”點擊展開下拉菜單展示商品類目;有面包屑導航方便用戶知曉位置、返回或切換頁面;頁腳導航利用大數據推薦內容,提升用戶體驗。
這些案例展示文字鏈接應用,旨在服務用戶、引導瀏覽。
(二)借鑒思路
提升用戶體驗方面:Pentagram啟示合理選展示形式;Javascript für Designer提醒注重視覺效果差異化;亞馬遜展示多類型導航協同配合重要性,構建完整配合體系提高用戶滿意度。
配合網站整體風格方面:不同風格網站選契合文字鏈接樣式,簡約現代或富有創(chuàng)意的網站各有合適思路。
引導搜索引擎抓取方面:優(yōu)秀案例文字鏈接能清晰準確描述指向頁面內容,設計錨文本要選相關且簡潔明了關鍵詞,提高網站排名與自然流量。
上一篇:網站排版應該如何優(yōu)化?
下一篇:公司網站制作內容可用性判斷全解析






 相關文章
相關文章



 精彩導讀
精彩導讀 熱門資訊
熱門資訊












