手機網站建設對齊元素與文字和保持適當留白
日期 : 2020-10-12 09:17:05
對齊元素與文字和保持適當留白。

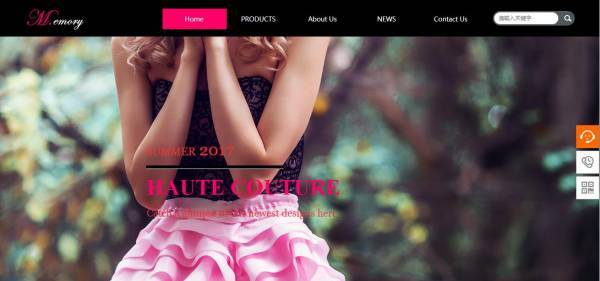
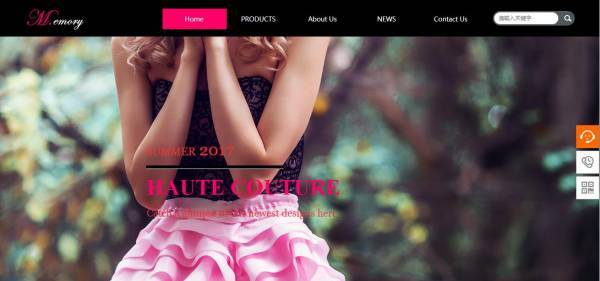
利用柵格工具, 確保網頁中元素的對齊、文字的對齊、圖片的對齊、區塊布局對齊, 確保整個頁面干凈整潔。

適當的留白可以保證各元素之間清晰流暢, 避免布局過于緊湊而導致的用戶信息獲取障礙, 減少用戶的視覺疲勞, 給需要重點表達的信息留有空間。對于帶有背景或背景色的文字, 增強背景色與文字的對比, 確保文字清晰可見。

利用柵格工具, 確保網頁中元素的對齊、文字的對齊、圖片的對齊、區塊布局對齊, 確保整個頁面干凈整潔。

適當的留白可以保證各元素之間清晰流暢, 避免布局過于緊湊而導致的用戶信息獲取障礙, 減少用戶的視覺疲勞, 給需要重點表達的信息留有空間。對于帶有背景或背景色的文字, 增強背景色與文字的對比, 確保文字清晰可見。
上一篇:手機網站建設場景構建(上)
下一篇:手機網站建設輪播圖的視覺設計






 相關文章
相關文章 精彩導讀
精彩導讀 熱門資訊
熱門資訊












